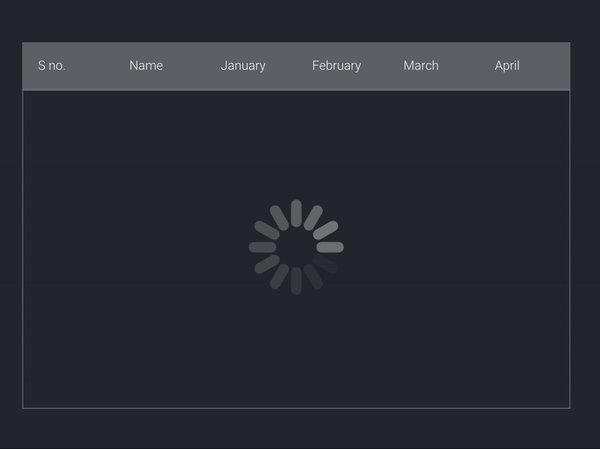
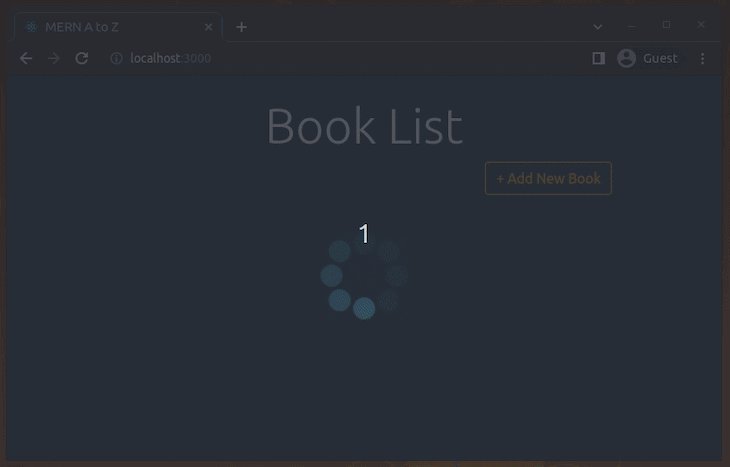
85. Add Loading Spinner component and show loading through the store in React Redux App - ReactJS. - YouTube

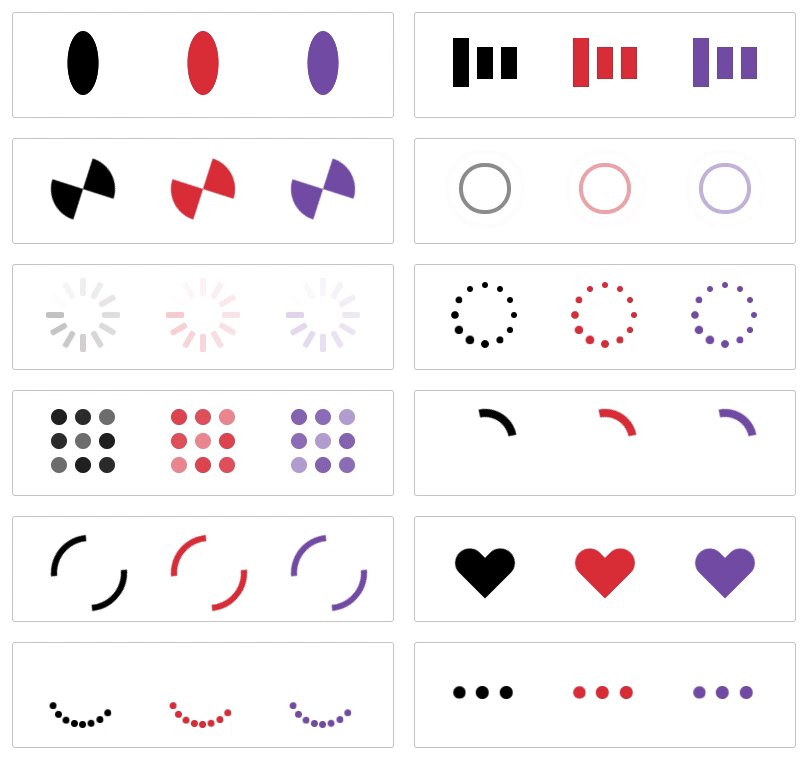
How to Create a Simple Loading Animation in React Native (TypeScript) without Libraries and with Tests | by Chloe Mcmullan | easyfundraising.org.uk | Medium

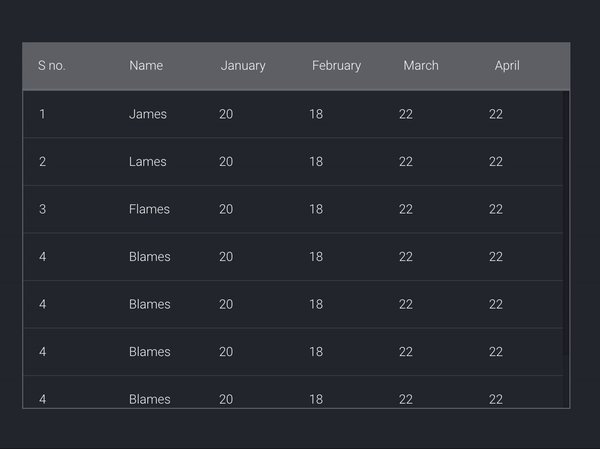
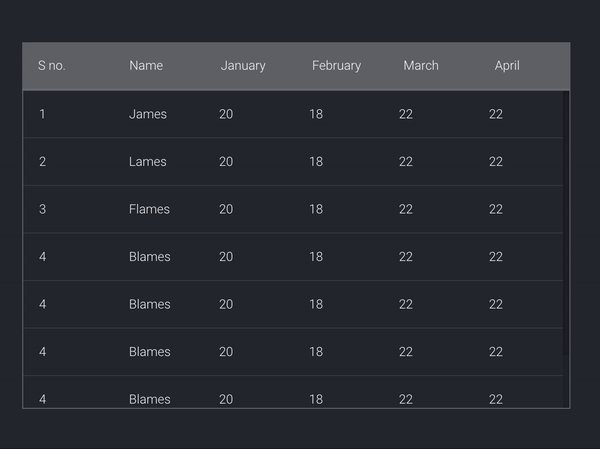
javascript - React: How to show Spinner & Component (at the same time) when State Changes using `useEffect` - Stack Overflow